En este artículo mostraré un ejemplo básico del uso del SlickGrid a modo de introducción.
Descargando el SlickGrid
Para montar el ejemplo me he creado un nuevo sitio web vacío en el que he creado dos carpetas: Scritps para almacenar los archivos javascript y css para almacenar las hojas de estilo e imágenes.
A continuación he descargado el código del SlickGrid desde la web del proyecto alojado en GitHub: https://github.com/mleibman/SlickGrid/releases
He descargado el código de la última versión liberada al momento de escribir este artículo: la 2.1.0.
Al abrir el fichero comprimido del código del SlickGrid nos encontramos con diferentes ficheros y carpetas.
En la carpeta raíz encontramos los ficheros javascript y css necesarios para el uso del SlickGrid. Existe también una carpeta images con las imágenes por defecto usadas por el grid. El resto de carpetas contienen diferentes ejemplos, librerías y plugins.
En mi caso voy a utilizar únicamente los ficheros propios del SlickGrid, tomando el resto de librerías y plugins de sus respectivos sitios web.
Para este ejemplo únicamente necesitaremos los ficheros que aglutinan la funcionalidad principal del SlickGrid, así que he copiado los ficheros slick.core.js y slick.grid.js a la carpeta Scripts del sitio web y la hoja de estilos slick.grid.css y la carpeta images a la carpeta css. Un caso especial es la hoja de estilos del tema por defecto (slick-default-theme.css) que se encuentra ubicada en la carpeta examples, y que he copiado a una carpeta theme dentro de la carpeta css.
La razón de distribuir de esta forma los archivos es que, por las referencias internas a las imágenes, el archivo slick.grid.css debe estar una carpeta por debajo de la carpeta images, mientras que slick-default-theme.css debe encontrarse en una carpeta al mismo nivel que la de imágenes.
Para poder funcionar el SlickGrid necesita las librerías jQuery y jQuery UI, además del plugin jquery.event.drag. Los archivos de jQuery y de jQueryUI los tomaré directamente del CDN de jQuery, el plugin jquery.event.drag lo he descargado de su página web: http://threedubmedia.com/code/event/drag. Si lo prefieres puedes utilizar también el fichero jquery.event.drag-2.2.js contenido en el fichero de descarga de SlickGrid en la carpeta lib. Este fichero lo he copiado también en la carpeta Scripts del sitio web.
Así que ya estamos en condiciones de crear nuestra primera página usando el SlickGrid. En la carpeta raíz del sitio web he creado un nuevo archivo html que, en un alarde de originalidad, he nombrado como EjemploBasico.html.
En la cabecera del archivo html voy a añadir las referencias a los archivos javascript y css que hemos añadido al sitio web, así como a las librerías jQuery y jQuery UI, y al css de uno de los temas de jQuery UI (yo he cogido el Blitzer pero puedes elegir cualquier otro o crearte uno personalizado a tu gusto), tomando estas últimas del CDN de jQuery alojado en http://code.jquery.com.
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>SlickGrid. Ejemplo Básico.</title> <link href="https://code.jquery.com/ui/1.11.4/themes/blitzer/jquery-ui.css" rel="stylesheet" /> <link href="css/slick.grid.css" rel="stylesheet" /> <link href="css/theme/slick-default-theme.css" rel="stylesheet" /> <script src="http://code.jquery.com/jquery-1.11.3.min.js"></script> <script src="http://code.jquery.com/ui/1.11.4/jquery-ui.min.js"></script> <script src="Scripts/jquery.event.drag-2.2.js"></script> <script src="Scripts/slick.core.js"></script> <script src="Scripts/slick.grid.js"></script> </head>
El Constructor
Para crear un grid del tipo SlickGrid debemos usar el constructor Slick.Grid:
var migrid = new Slick.Grid(container, data, columns, options);
El constructor acepta cuatro parámetros:
- container: es un selector css del elemento html usado como contendor del grid. Debe tener definidas sus dimensiones ya que el SlickGrid se ajustará al tamaño del elemento contenedor.
- data: es un array de objetos con los datos a mostrar en el grid
- columns: un array de objetos en el que cada objeto representa la definición de una columna
- options: objeto que permite cambiar las opciones por defecto del SlickGrid
El Contenedor
Por lo tanto lo primero que necesitamos es un contenedor para el grid, así que he añadido un div al fichero html con dimensiones 800x500.<body> <div id="FirstGrid" style="width:800px; height:500px;"></div> </body>
Los Datos
A continuación me voy a crear dos conjuntos de datos para las pruebas. Cada objeto del array de datos contiene tantas propiedades como campos, donde el nombre de la propiedad representa el nombre del campo y su valor el dato a mostrar (Los datos están extraídos de la base de datos de ejemplo SQL Server AdventureWorks2012 que puede descargarse desde https://msftdbprodsamples.codeplex.com/downloads/get/165399).<script type="text/javascript"> var products = [ { ProductID: 514, ProductNumber: "SA-M198", Name: "LL Mountain Seat Assembly", Color: null, StandardCost: 98.77 }, { ProductID: 515, ProductNumber: "SA-M237", Name: "ML Mountain Seat Assembly", Color: null, StandardCost: 108.99 }, { ProductID: 516, ProductNumber: "SA-M687", Name: "HL Mountain Seat Assembly", Color: null, StandardCost: 145.87 }, { ProductID: 517, ProductNumber: "SA-R127", Name: "LL Road Seat Assembly", Color: null, StandardCost: 98.77 }, { ProductID: 518, ProductNumber: "SA-R430", Name: "ML Road Seat Assembly", Color: null, StandardCost: 108.99 }, { ProductID: 519, ProductNumber: "SA-R522", Name: "HL Road Seat Assembly", Color: null, StandardCost: 145.87 }, { ProductID: 520, ProductNumber: "SA-T467", Name: "LL Touring Seat Assembly", Color: null, StandardCost: 98.77 }, { ProductID: 521, ProductNumber: "SA-T612", Name: "ML Touring Seat Assembly", Color: null, StandardCost: 108.99 }, { ProductID: 522, ProductNumber: "SA-T872", Name: "HL Touring Seat Assembly", Color: null, StandardCost: 145.87 }, { ProductID: 680, ProductNumber: "FR-R92B-58", Name: "HL Road Frame - Black, 58", Color: "Black", StandardCost: 1059.31 }, { ProductID: 706, ProductNumber: "FR-R92R-58", Name: "HL Road Frame - Red, 58", Color: "Red", StandardCost: 1059.31 }, { ProductID: 707, ProductNumber: "HL-U509-R", Name: "Sport-100 Helmet, Red", Color: "Red", StandardCost: 13.09 }, { ProductID: 708, ProductNumber: "HL-U509", Name: "Sport-100 Helmet, Black", Color: "Black", StandardCost: 13.09 }, { ProductID: 709, ProductNumber: "SO-B909-M", Name: "Mountain Bike Socks, M", Color: "White", StandardCost: 3.40 }, { ProductID: 710, ProductNumber: "SO-B909-L", Name: "Mountain Bike Socks, L", Color: "White", StandardCost: 3.40 }, { ProductID: 711, ProductNumber: "HL-U509-B", Name: "Sport-100 Helmet, Blue", Color: "Blue", StandardCost: 13.09 }, { ProductID: 712, ProductNumber: "CA-1098", Name: "AWC Logo Cap", Color: "Multi", StandardCost: 6.92 }, { ProductID: 713, ProductNumber: "LJ-0192-S", Name: "Long-Sleeve Logo Jersey, S", Color: "Multi", StandardCost: 38.49 }, { ProductID: 714, ProductNumber: "LJ-0192-M", Name: "Long-Sleeve Logo Jersey, M", Color: "Multi", StandardCost: 38.49 }, { ProductID: 715, ProductNumber: "LJ-0192-L", Name: "Long-Sleeve Logo Jersey, L", Color: "Multi", StandardCost: 38.49 } ]; var products2 = [ { ProductID: 716, ProductNumber: "LJ-0192-X", Name: "Long-Sleeve Logo Jersey, XL", Color: "Multi", StandardCost: 38.49 }, { ProductID: 717, ProductNumber: "FR-R92R-62", Name: "HL Road Frame - Red, 62", Color: "Red", StandardCost: 868.63 }, { ProductID: 718, ProductNumber: "FR-R92R-44", Name: "HL Road Frame - Red, 44", Color: "Red", StandardCost: 868.63 }, { ProductID: 719, ProductNumber: "FR-R92R-48", Name: "HL Road Frame - Red, 48", Color: "Red", StandardCost: 868.63 }, { ProductID: 720, ProductNumber: "FR-R92R-52", Name: "HL Road Frame - Red, 52", Color: "Red", StandardCost: 868.63 }, { ProductID: 721, ProductNumber: "FR-R92R-56", Name: "HL Road Frame - Red, 56", Color: "Red", StandardCost: 868.63 }, { ProductID: 722, ProductNumber: "FR-R38B-58", Name: "LL Road Frame - Black, 58", Color: "Black", StandardCost: 204.63 }, { ProductID: 723, ProductNumber: "FR-R38B-60", Name: "LL Road Frame - Black, 60", Color: "Black", StandardCost: 204.63 }, { ProductID: 724, ProductNumber: "FR-R38B-62", Name: "LL Road Frame - Black, 62", Color: "Black", StandardCost: 204.63 }, { ProductID: 725, ProductNumber: "FR-R38R-44", Name: "LL Road Frame - Red, 44", Color: "Red", StandardCost: 187.16 }, { ProductID: 726, ProductNumber: "FR-R38R-48", Name: "LL Road Frame - Red, 48", Color: "Red", StandardCost: 187.16 }, { ProductID: 727, ProductNumber: "FR-R38R-52", Name: "LL Road Frame - Red, 52", Color: "Red", StandardCost: 187.16 }, { ProductID: 728, ProductNumber: "FR-R38R-58", Name: "LL Road Frame - Red, 58", Color: "Red", StandardCost: 187.16 }, { ProductID: 729, ProductNumber: "FR-R38R-60", Name: "LL Road Frame - Red, 60", Color: "Red", StandardCost: 187.16 }, { ProductID: 730, ProductNumber: "FR-R38R-62", Name: "LL Road Frame - Red, 62", Color: "Red", StandardCost: 187.16 }, { ProductID: 731, ProductNumber: "FR-R72R-44", Name: "ML Road Frame - Red, 44", Color: "Red", StandardCost: 352.14 }, { ProductID: 732, ProductNumber: "FR-R72R-48", Name: "ML Road Frame - Red, 48", Color: "Red", StandardCost: 352.14 }, { ProductID: 733, ProductNumber: "FR-R72R-52", Name: "ML Road Frame - Red, 52", Color: "Red", StandardCost: 352.14 }, { ProductID: 734, ProductNumber: "FR-R72R-58", Name: "ML Road Frame - Red, 58", Color: "Red", StandardCost: 352.14 }, { ProductID: 735, ProductNumber: "FR-R72R-60", Name: "ML Road Frame - Red, 60", Color: "Red", StandardCost: 352.14 } ]; </script>
Definir las Columnas
Los objetos para definir las columnas tienen tres propiedades básicas:- name: representa el texto a mostrar en la cabecera de la columna
- field: nombre del campo (debe coincidir con el nombre de la propiedad de los objetos de datos)
- id: identificador único de la columna
Para el ejemplo voy a utilizar otras dos propiedades más:
- sortable: habilita o deshabilita la posibilidad de ordenar los datos por la columna
- width: establece el ancho de la columna
var columns = [ { name: "ID", field: "ProductID", id: "ProductID", sortable: true, width: 80 }, { name: "Nº Producto", field: "ProductNumber", id: "ProductNumber", width: 150 }, { name: "Denominación", field: "Name", id: "Name", sortable: true, width: 250 }, { name: "Color", field: "Color", id: "Color", width: 150 }, { name: "Precio", field: "StandardCost", id: "StandardCost", sortable: true, width: 150 } ];
Para el ejemplo voy a utilizar las opciones por defecto del SlickGrid así que no es necesario definir un objeto para el parámetro options.
Ya podemos por tanto llamar al constructor del grid:
Lo que he hecho es ejecutar la instrucción dentro de una función asociada al evento ready del documento a través de jQuery. De esta forma me aseguro de que el div FirstGrid ya existe cuando se ejecuta el constructor.
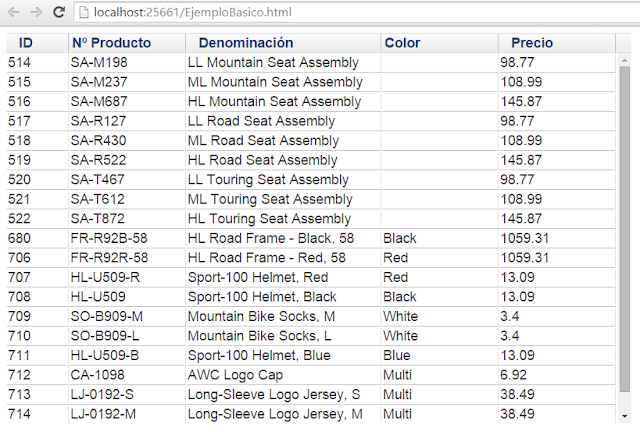
Si cargamos la página en el navegador veremos que ya tenemos el SlickGrid funcionando con funcionalidad básica, incluida la posibilidad de redimensionar las columnas o cambiarlas de posición arrastrándolas.
El código
Puedes descargar el código de todos los ejemplos de SlickGrid de:
Artículo siguiente:
SlickGrid. Ejemplo básico (y II) - Añadiendo funcionalidad


No hay comentarios:
Publicar un comentario